# Html
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容
# 什么是 Html?
Html 是用来描述网页的一种语言,你所看到的页面中的内容全部都是由 html 所编写的。
- Html 指的是超文本标记语言 (Hyper Text Markup Language)
- Html 不是一种编译语言,而是一种标记语言
- 标记语言是一套标记标签
- Html 使用标记标签来描述网页
Html 标签
- HTML 标签是由尖括号 包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
Html 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
# 用什么软件去写前端的页面呢?
在这里推荐大家下载 VScode
VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,免费、开源而且功能强大。它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
# VSCode 安装
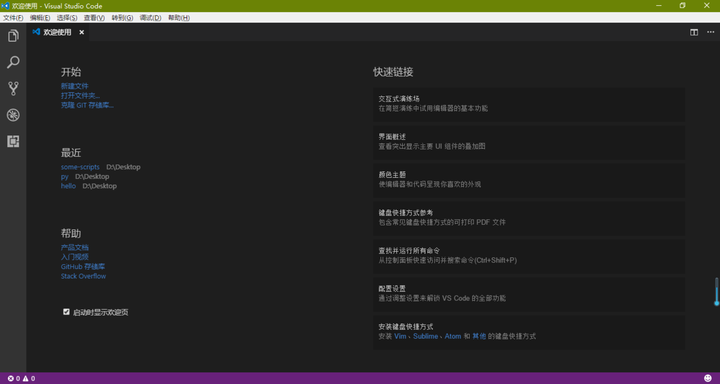
打开 VS Code 官网,点击下载链接即可下载安装。如果电脑是 Windows 系统,安装完成之后会看到如下的界面(图片来自于网络)。VSCode 对支中文的支持很好,微软在这一方面还是很良心的。如果界面是英文的,不要马上关掉软件,点击链接即可找到切换为中文环境的办法。

# 配置编辑器
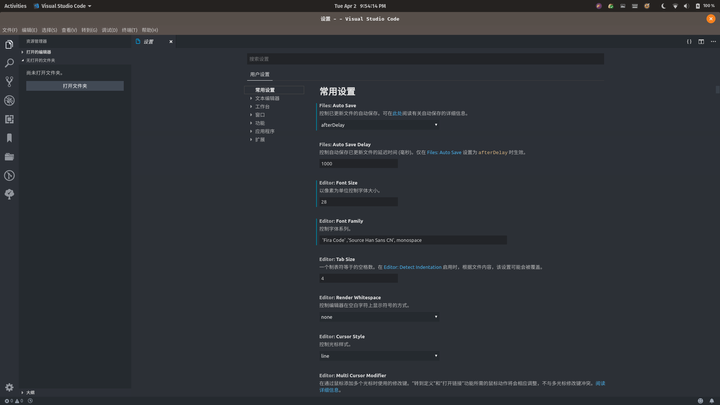
刚下载好的 VSCode 还不符合我们的需求,需要进行配置才能顺手。设置方法也很简单,快捷方式为 CTRL+, ,即可呼出设置面板,如下图所示。常见的设置都可以通过这个面板进行调节。

# 安装扩展
点击编辑器左边的扩展按钮,即可安装扩展,快捷键是 CTRL+SHIFT+X 。只要你把鼠标放在按钮上,你就可以看到了。比如我想安装 MarkDown 的插件,只需要按住快捷键 CTRL+SHIFT+X ,再在输入框里面输入 “MarkDown”,就可以看到跟 MarkDown 有关的所有扩展了。我们选择第二个扩散,Markdown Preview Enhanced,点击安装即可。有时候编辑器还会自动提示安装某个扩展来获取一些功能,这个提示还是挺不错的。
# 版本控制
VSCOde 内置了 Git 版本控制,我们可以方便的提交、回滚、拉取和推送。如果你受够了每次写文档,整个电脑桌面放满了各种 “最终版本 1”,“最终版本 2”,,,,“永不修改版本 1” 的文档的话,你可能就找到救星了。具体的介绍会放在后面,如果你现在已经等不及了,可以先看一下廖雪峰老师的教程。VSCode 的 Git 是可以通过图形界面控制的,非常简单方便。
# 调试和运行
左边有一个调试按钮,快捷键是 CTRL+SHIFT+D ,我们可以方便的对代码进行调试,可以在图形界面上执行单步调试和多步调试。这个功能在 Atom 中好像还需要安装其他插件,而在 VSCode 中已经提供了。不过在我们将要学的东西的范围内,这个功能还用不到,你只要记住有它就行了。
# 总结
以上就是 VSCode 的一些介绍了。VSCode 是一个非常不错的编辑器,不仅轻量,功能还强大,我把它称之为除 VIm 以外的第一编辑器。如果用它来写 MarkDown。
# Html 基础
# html 标题
HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
# html 段落
HTML 段落是通过 <p> 标签进行定义的。
# html 链接
HTML 链接是通过 <a> 标签进行定义的。
# html 图像
HTML 图像是通过 <img> 标签进行定义的。
# 应用
基础的应用
<html> <body> <h1>我的博客我做主,这是一级标题</h1> <h2>我的博客我做主,这是二级标题</h2> <h3>我的博客我做主,这是三级标题</h3> <h4>我的博客我做主,这是四级标题</h4> <h5>我的博客我做主,这是五级标题</h5> <h6>我的博客我做主,这是六级标题</h6> <p>我是p标签,我是用来写段落的</p> <a href="https://maruirui324.github.io/">这是马小睿~的博客,欢迎大家来打扰</a> <img src="https://pic2.zhimg.com/v2-ff3f8e77ae7cd40bf8f9d1ba25a49d83_r.jpg?source=1940ef5c" width="300px" height="300px"/> </body> </html>以上代码的呈现
# 我的博客我做主,这是一级标题
# 我的博客我做主,这是二级标题
# 我的博客我做主,这是三级标题
# 我的博客我做主,这是四级标题
# 我的博客我做主,这是五级标题
# 我的博客我做主,这是六级标题
我是 p 标签,我是用来写段落的
# html 元素
HTML 文档是由 HTML 元素定义的。
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
** 注释:** 开始标签常被称为开放标签(opening tag),结束标签常称为闭合标签(closing tag)。
# HTML 元素语法
- HTML 元素以开始标签 起始
- HTML 元素以结束标签 终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
# 嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。
HTML 文档由嵌套的 HTML 元素构成。
# HTML 文档实例
<html>
<body>
<p>This is my first paragraph.</p>
</body>
</html>
# HTML 实例解释
# html 元素:
<html>
<body>
<p>This is my first paragraph.</p>
</body>
</html>
<html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 <html>,以及一个结束标签 </html>。
元素内容是另一个 HTML 元素(body 元素)。
# 空的 HTML 元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br > 标签定义换行)。
